What are Open Graph Meta Tags?
Open Graph Meta Tags optimize how webpages appear on social media, increasing visibility and engagement through structured previews like titles, descriptions, and images.
What are Open Graph Meta Tags?
Open Graph meta tags, an initiative proposed by Facebook, are bits of code embedded into the HTML of a webpage that provide structure to the content. These tags summarize the data on your page, offering social media platforms an understanding of the webpage’s content and how it should be represented. From an SEO perspective, Open Graph meta tags play a crucial role in enhancing a webpage’s visibility and user engagement.
The structure of Open Graph meta tags is built around four basic properties: ‘og:title’, ‘og:description’, ‘og:url’, and ‘og:image’. These properties encapsulate key elements of the page such as the title, precise description, associated URL, and an image giving social media platforms enough information to display a rich, appealing snippet when the page is shared.
Implementing Open Graph Meta Tags not only ensures a smooth depiction of your webpage on social platforms, but it also bolsters SEO performance. It provides search engines greater understanding of your page’s content leading to potentially higher rankings on Search Engine Results Pages (SERPs).
Why are Open Graph Meta Tags important?
Open Graph Meta Tags serve as the connective tissue between your webpage and social media platforms. It tailors the way your content is shared across these platforms, which influences user engagement and ultimately drives more traffic to your webpage.
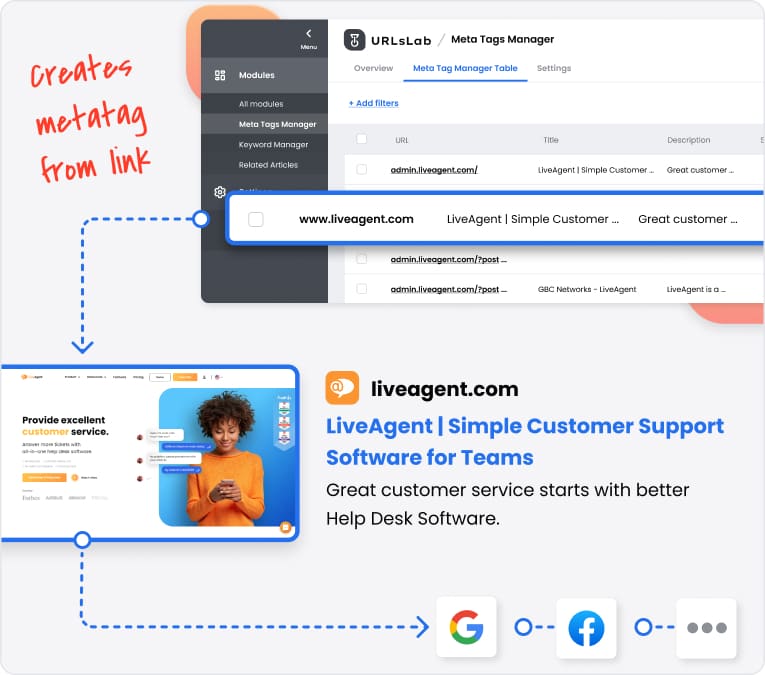
First and foremost, Open Graph Meta Tags create eye-catching link previews. When a user shares your webpage, it generates a rich snippet with a title, description and a preview image. This diminishes any discrepancies between the source content and its social presentation, ensuring that viewers get a true representation of what they’re about to click on.
Lastly, Open Graph Meta Tags enhance your overall SEO strategy. Though it’s a common misconception that these tags directly affect rankings, they indeed improve your content’s visibility and click-through rates. This surge in engagement sends positive signals boosting your SERP rankings.
Types of Open Graph Meta Tags
Open Graph meta tags can be classified into several types based on their functionality and the kind of data they represent. The four primary types are ‘og:title’, ‘og:url’, ‘og:image’, and ‘og:description’.
‘og:title’ is used to designate the title of your object as it will appear within the graph. ‘og:url’ provides the canonical URL of the object to be used as a permanent ID. ‘og:image’ defines an image URL that represents the object within the graph. Lastly, ‘og:description’ offers a brief description of the object, typically between 2 and 4 sentences.
These primary types are followed by several additional Open Graph meta tags like ‘og:site_name’ defining the name of your website, ‘og:type’ stating the type of your content, ‘og:locale’ indicating the locale of the resource and ‘og:video’ specifying a video file representing the object.
Examples of Open Graph Meta Tags
In a practical context, implementing Open Graph Meta Tags involves embedding specific code snippets into your webpage’s HTML. Let’s look at a few examples:
og:title
This tag is implemented as <code><meta property="og:title" content="Your Page Title"></code> where “Your Page Title” is replaced by the title of your webpage.
og:description
This tag is included as <code><meta property="og:description" content="Short Description About Your Page"></code> with the appropriate description in place of “Short Description About Your Page”.
og:image
This tag appears as <code><meta property="og:image" content="URL of Your Image"></code> where “URL of Your Image” is the exact URL of your chosen image on the webpage.
Handy tips about Open Graph Meta Tags
Utilizing Open Graph Meta Tags can substantially elevate your webpage’s social media presence. Here are a few tips to leverage these tags effectively.
Ensure consistency
Ensure that the data represented through Open Graph meta tags aligns with the content on your webpage. Consistency maintains trust and boosts click-through rates.
Choose images wisely
Imagery plays a vital role in drawing user attention. Use high-quality, relevant images that accurately represent your content and spark interest.
Mind the character limit
Keep your ‘og:title’ and ‘og:description’ within appropriate character limits for the best visibility and optimization. Too long, and your content might get skipped over; too short, and you may fail to deliver the needed information.
Conclusion
Open Graph Meta Tags are a key asset in a comprehensive digital marketing strategy, particularly for content optimization on social media. Understanding these tags allows to present the content in the most effective manner possible, thereby enhancing user engagement and ultimately driving more traffic to webpages.
The various types of Open Graph Meta Tags such as ‘og:title’, ‘og:url’, ‘og:image’, and ‘og:description’ allow website owners to offer a clear, concise summary of their content. Example implementation showcasing these tags in practice provides practical insights into their usage.
Furthermore, accurate use of Open Graph Meta Tags in line with the shared handy tips: ensuring consistency, wisely choosing images and keeping in mind the character limit significantly contributes to the successful optimization of a webpage. As with any aspect of SEO, consistent application and testing are key to achieving optimal results.
Frequently asked questions
- How do I add Open Graph Meta Tags to my website?
You can add Open Graph Meta Tags by embedding them into the HTML code of your webpage, typically in the 'head' section. SEO plugins are also available to simplify this process.
- Do Open Graph Meta Tags directly affect SEO rankings?
Open Graph Meta Tags do not directly influence SEO rankings, but they can improve user engagement and increase traffic by creating attractive link previews, which may positively impact your SEO indirectly.
- Can Open Graph Meta Tags be used outside of Facebook?
Yes, Open Graph Meta Tags are supported by multiple social media platforms beyond Facebook, including Twitter, LinkedIn, and others, to provide structured previews when sharing links.
Enhance Your Website with Open Graph Meta Tags
Boost your social media presence and SEO by implementing Open Graph Meta Tags. Create engaging previews and drive more traffic to your site.