Protect your website from simple attacks like SQL injections or XSS attacks with URLsLab’s Security feature. This feature provides you with the capability to set CSP headers, block potential attackers visiting random 404 Not Found pages, and protect your website against DDoS attacks from a single IP address.
What is a security feature?
This feature is designed to protect your website against cyber threats, malware, spam, and hackers. The primary goal is to keep your website and its data safe, secure, and functioning optimally. URLsLab can protect you from:
DDoS attacks (Distributed Denial of Service)
A DDoS attack on a WordPress site, originating from a single IP, can strain server resources by directing an excessive amount of requests to both valid and non-existent pages. This not only disrupts service availability but also negatively impacts website performance. Implementing security measures like IP-based rate limiting and real-time monitoring is vital to mitigate such threats.
Mitigating cross-site scripting
Content Security Policy (CSP) primarily aims to reduce or prevent XSS (Cross-Site Scripting) attacks by enabling server admins to define trusted domains for running executable scripts. This blocks potentially harmful scripts from untrusted sources. To maximize security, CSP can be used to entirely forbid script execution, offering protection against XSS attacks.
Mitigating packet sniffing attacks
For enhanced security, servers can not only determine the permitted domains for content loading but also require secure protocols like HTTPS. Thorough data security strategies include enforcing HTTPS, using secure attributes for cookies, and automatically redirecting HTTP to HTTPS. The use of the Strict-Transport-Security HTTP header ensures browsers communicate with sites solely through encrypted connections.
How it works
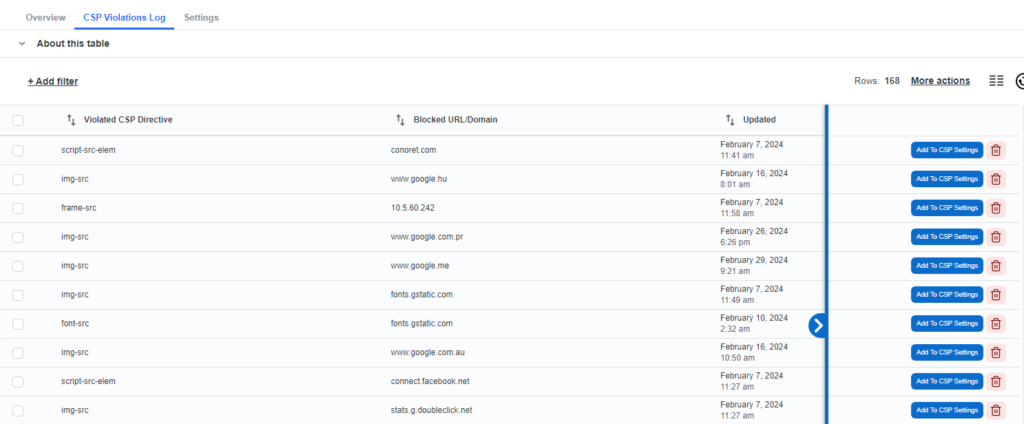
When you enable the CSP violation reporting in the settings , you can see the list of CSP violations displayed in a simple table in the “CSP Violations Log ” section.

Most of the security settings are applied to your website through .htaccess file rules. To apply your current security settings of redirects, CSP and caching, you need to apply it by clicking on the “Apply settings – Update .htaccess file ”.
You can turn on the “Allow updating .htaccess and config files ” to achieve maximum speed of caching by adding web server configuration rules into .htaccess file. These rules, which are evaluated before the PHP script executes the first SQL query to your database server, can help save processing time and improve your database server’s efficiency.

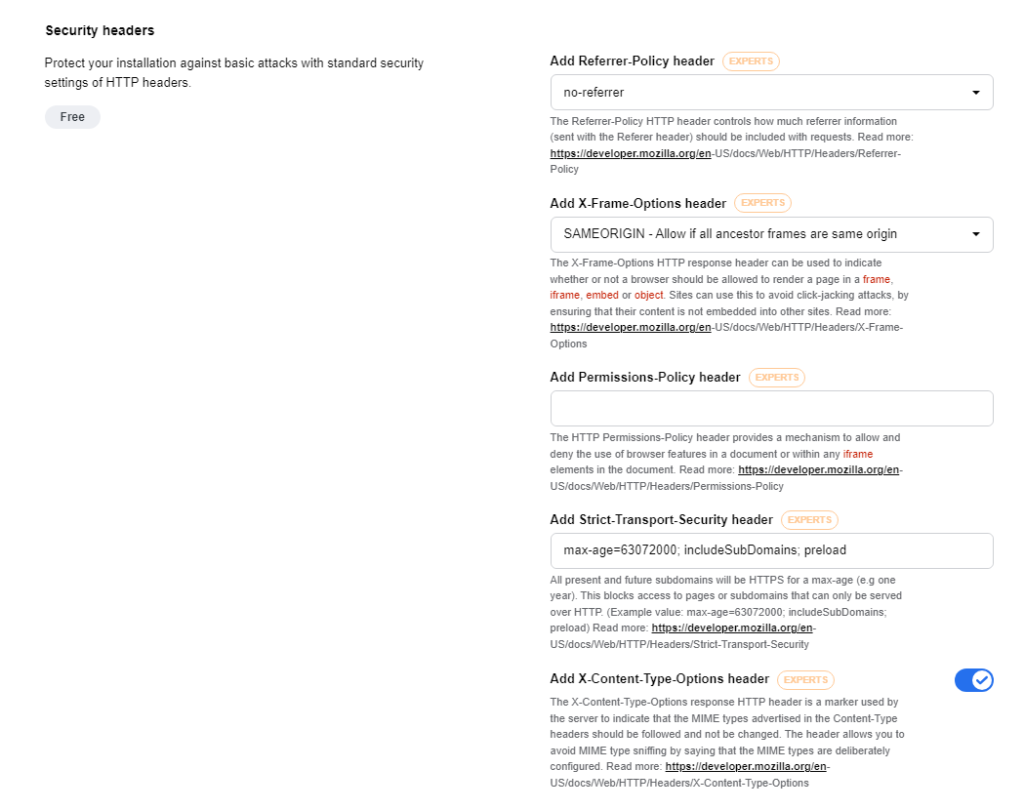
- By setting up HTTP headers in the “Security headers ” section, you can protect your server against security threats and attacks.

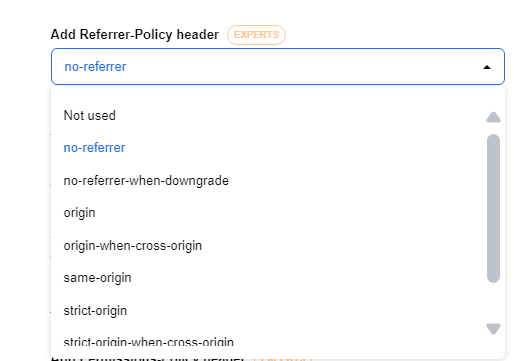
- “Add Referrer-Policy HTTP header ” to control how much referrer information should be included with requests. By clicking on the drop-down menu, you can choose from various options.

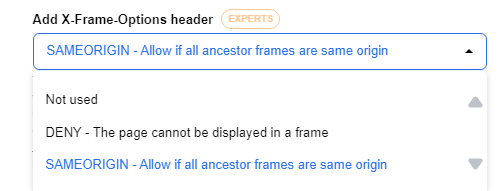
- Set the “Add X-Frame-Options header ” to indicate whether a browser should be allowed to render a page in a frame, iframe, embedded or object. This can be used to avoid click-jacking attacks and ensure the content is not embedded into other sites.

- “Add Permissions-Policy header ” to provide a mechanism that allows or denies the use of browser features in a document or within any iframe elements in the document.
- “Add Strict-Transport-Security header ” to ensure that all present or future subdomains will be HTTPS for a max-age. This will block access to pages that are only served over HTTP.
- “Add X-Content-Type-Options header ” used by the server to indicate that the MIME types advertised in the Content-Type headers should be followed, but not changed, and avoid MIME type sniffing by indicating that the MIME types are deliberately configured.
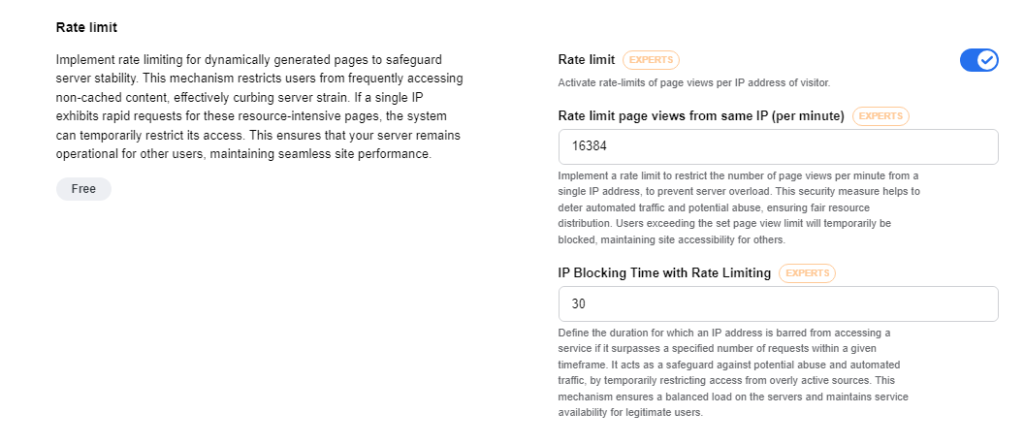
In the “Rate limit ” section, you can set rate limiting for dynamically generated pages to protect server stability by restricting users from frequently accessing non-cached content. The system can temporarily restrict the access of an IP that exhibits rapid requests for resource-intensive pages, ensuring that your server stays functional for other users.

Rate limit page views from the same IP (per minute)
To prevent server overload and deter automated traffic, you can set a number of page views per minute from a single IP address. Users that exceed the limit will be blocked temporarily.
IP Blocking Time with Rate Limiting
Set a duration that blocks an IP address from accessing a service if it exceeds a specified number of requests.This protective measure helps guard against potential abuse and automated traffic, maintaining a balanced server load and service availability for legitimate users.
In the “Rate-limit 404 Not Found Page ” section, you can set the plugin to recognize common attack patterns on your WordPress website and scan it for vulnerabilities. Configure it to detect and block the IP addresses associated with generating a large number of 404 Not Found pages that can overwhelm your server.
Rate limit 404 attempts from IP (per minute)
Set a limit for the number of requests a visitor can execute to non-existent URLs before being blocked for a defined amount of time.
IP blocking time
In this section, you can specify the duration (in seconds) for which an IP address will be blocked after attacking your website through ‘not-found’ pages. If you set the duration to 0, no IP will be blocked.
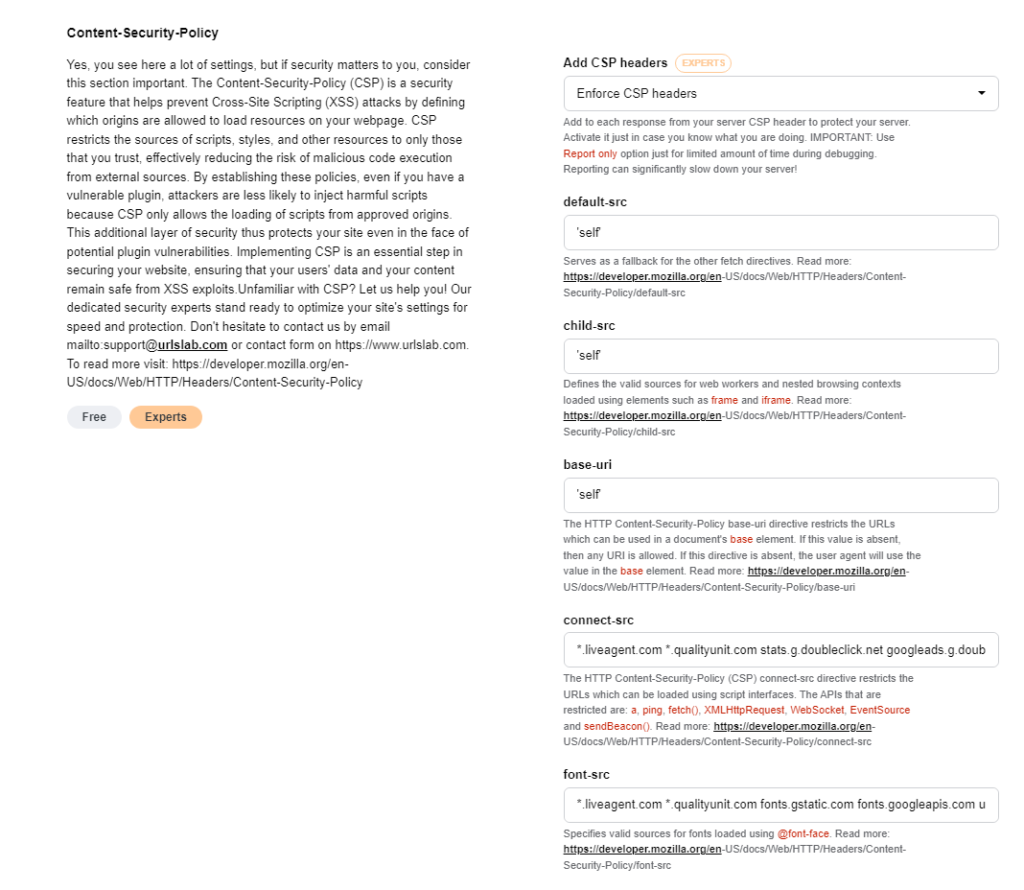
Another section is the “Content-Security-Policy (CSP) ” that helps prevent Cross-Site Scripting (XSS) attacks by defining approved origins for loading resources onto your webpage. By establishing clear policies, it minimizes the chances of attackers injecting harmful scripts as CSP permits script loading only from approved origins. This provides extra security protection, even when potential plugin vulnerabilities are present.

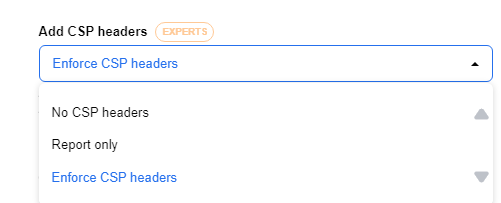
Add CSP headers
Protect your server by adding CSP headers to each response from your server. The “Report only ” option should be used only for a limited amount of time during debugging as it can significantly slow down your server.

- default-src: This serves as a fallback for the other fetch directives.
- child-src: This outlines the valid sources for web workers and nested browsing contexts that are loaded using elements like frames and iframes.
- base-uri: The HTTP Content-Security-Policy base-uri directive limits the acceptable URLs that can be used in a document’s base element. Without this value, any URL is allowed.
- connect-src: The HTTP Content-Security-Policy (CSP) connect-src directive restricts the URLs that can be loaded using script interfaces. The APIs that are restricted are: a, ping, fetch(), XMLHttpRequest, WebSocket, EventSource and sendBeacon().
- font-src: Here you can specify valid sources for fonts loaded using @font-face.
- frame-src: In this section you can specify valid sources for nested browsing contexts loading using elements such as frame and iframe.
- img-src: It specifies valid sources of images and favicons.
- manifest-src: Specifies valid sources of application manifest files.
- media-src: Defines specific valid sources for loading media using audio, video and track elements.
- object-src: The HTTP Content-Security-Policy object-src directive defines valid sources for the object and embed elements.
- script-src: Specifies valid sources for JavaScript and WebAssembly resources.
- sandbox: The HTTP Content-Security-Policy (CSP) sandbox directive enables a sandbox for the requested resource similar to the iframe sandbox attribute. This directive restricts certain actions on a page, such as preventing popups, blocking the execution of plugins and scripts, and enforcing a same-origin policy.
- script-src-elem: Specifies valid sources for JavaScript script elements.
- script-src-attr: Specifies sources for JavaScript inline event handlers.
- style-src: Allows you to specify valid sources for stylesheets.
- style-src-elem: In this section you can specify sources for stylesheets style elements and link elements with rel=”stylesheet”.
- style-src-attr: This defines the legitimate sources for inline styles that are applied to individual DOM elements.
- worker-src: Specify valid sources for Worker, SharedWorker, or ServiceWorker scripts.
- form-action: Limits the URLs that can be used as the target of form submissions within a certain context.
You can enable or disable the “upgrade-insecure-requests ” option which will instructs user agents to treat all of a site’s insecure URLs (served over HTTP) as though they have been replaced with secure URLs (served over HTTPS)
You also have the option to activate the “Report CSP violations ” functionality. However, be aware that this could significantly impact server speed. This functionality enables browsers to detect activities that violate the site’s CSP and sends a report to a designated endpoint, assisting website administrators in identifying potential threats.
Choose how the violation will be tracked in the “Violations Tracking ” section by clicking on the dropdown menu.

Lastly, you can enable the “Detailed URL logging ” which will allow you to log specific URLs. This will increase the number of log entries and give you more details during debugging.
What are the benefits of URLsLab’s security feature?
- Resource optimization: Effective security measures help prevent unnecessary strain on server resources by blocking invalid requests and malicious traffic, optimizing your website’s performance.
- Real-time monitoring: This process involves proactively managing threats by continuously monitoring your website for potential security breaches or attacks.
- Improved trust: Reliable security measures foster trust among your visitors, as they can browse your site with peace of mind knowing their personal data are safe.
Tips to use the security feature
- We recommend using the “Report only ” option in the “Add CSP headers ” section just for a limited time during debugging, as it can significantly slow down your server.
- Turning on the “Report CSP violations ” can slow down your server. Therefore, it should be used wisely and only for a limited time period.
- In the “Rate limit 404 attempts from IP (per minute) ” section, the lower the number you set, the more strict the protection will be. However, if your website has many links to non-existing URLs, this could potentially lock out even genuine visitors.
Frequently asked questions
- What does URLsLab’s Security feature protect against?
URLsLab’s Security feature safeguards your website against attacks such as DDoS, SQL injections, XSS, packet sniffing, and unauthorized access by using tools like rate limiting, CSP headers, and HTTP security headers.
- How does the Security feature help with DDoS attacks?
It implements IP-based rate limiting and real-time monitoring to prevent server overload from excessive requests, temporarily blocking IPs that exceed allowed limits to maintain website performance.
- What is Content Security Policy (CSP) and how does URLsLab use it?
CSP is a security standard to prevent XSS attacks by specifying trusted sources for scripts and content. URLsLab enables you to set and monitor CSP headers, blocking harmful scripts from untrusted origins.
- Can I control HTTP headers with URLsLab’s Security feature?
Yes, you can set various HTTP headers like Referrer-Policy, X-Frame-Options, Permissions-Policy, Strict-Transport-Security, and X-Content-Type-Options to enhance your website’s security posture.
- How does rate limiting work in URLsLab?
You can set limits on page views or 404 attempts per minute from a single IP, and specify blocking time, helping to mitigate abuse and automated attacks while ensuring stability for legitimate users.
- What are the main benefits of using URLsLab’s Security feature?
The main benefits include resource optimization, real-time threat monitoring, and improved trust among site visitors by ensuring data safety and website reliability.
Strengthen Your Website Security with URLsLab
Safeguard your website from cyber threats with advanced security features like rate limiting, CSP headers, and real-time monitoring.