Media Offloading and Optimization
URLsLab’s Media feature optimizes website images with next-gen formats and CDN integration, improving site speed, bandwidth usage, and user experience.

URLsLab’s Media feature delivers cutting-edge optimization for website media, leveraging formats like WebP and Avif alongside CDN integration to enhance site speed and user experience. It comes equipped with customizable settings for detailed management and we also included tips and benefits to take full advantage of this powerful tool for optimal online performance.
What is the media feature?
URLsLab’s Media feature enhances website performance by optimizing media management. It mitigates delays and improves page responsiveness by offloading images and videos to an external storage, utilizing CDN for global distribution and converting images on your website.
How it works
The Media feature streamlines website performance by offloading media to reduce load times significantly. By transferring images and videos to an external storage solution, it not only optimizes content delivery efficiency but also ensures data integrity in the event of primary hosting failure.
Utilizing CDN technology, the feature ensures media content is efficiently distributed across a worldwide network of servers, boosting website speed and accessibility.
Moreover, it automatically transcodes images to WebP and AVIF formats, offering a compromise between superior visual quality and minimized file sizes for accelerated loading.
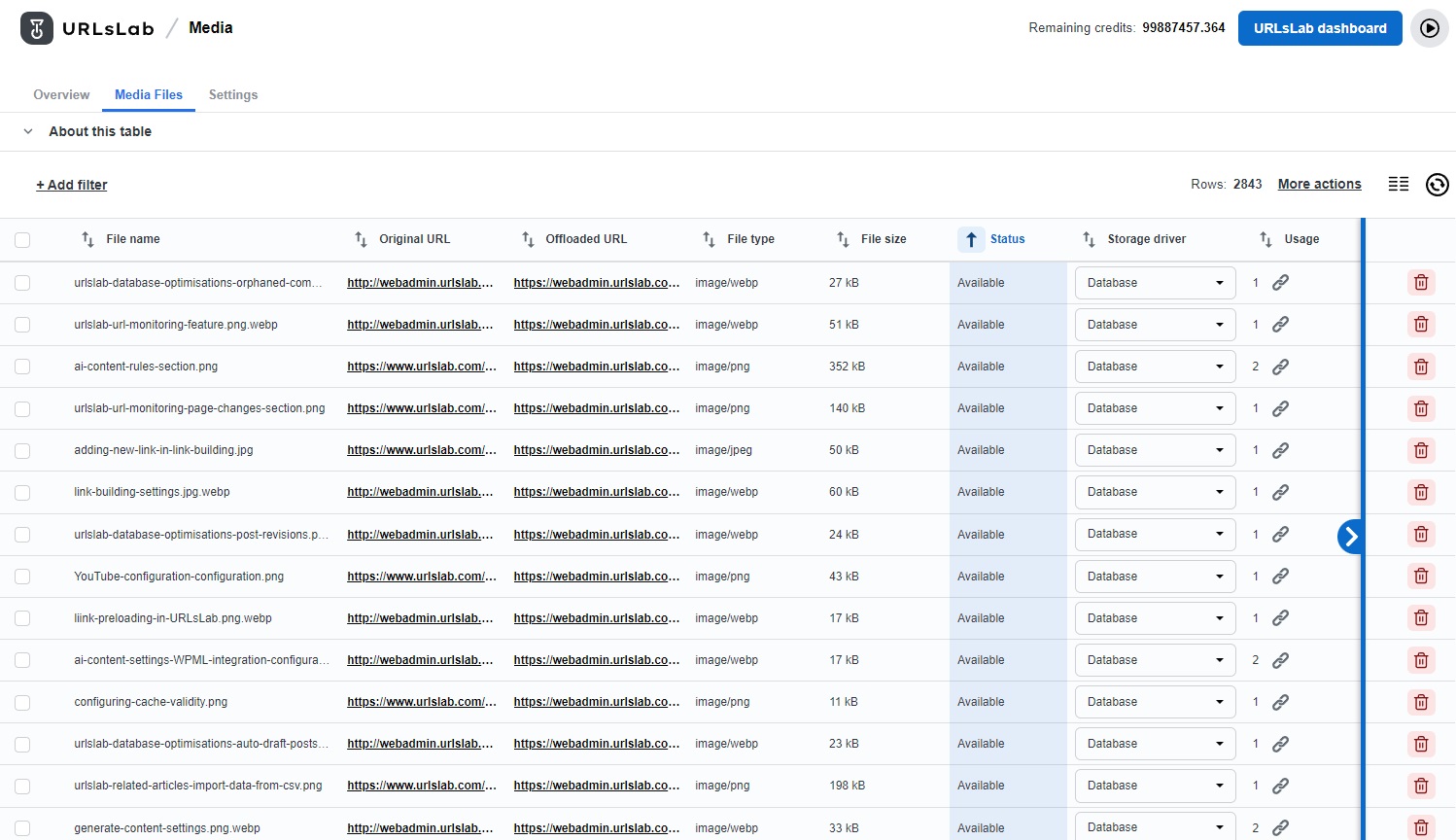
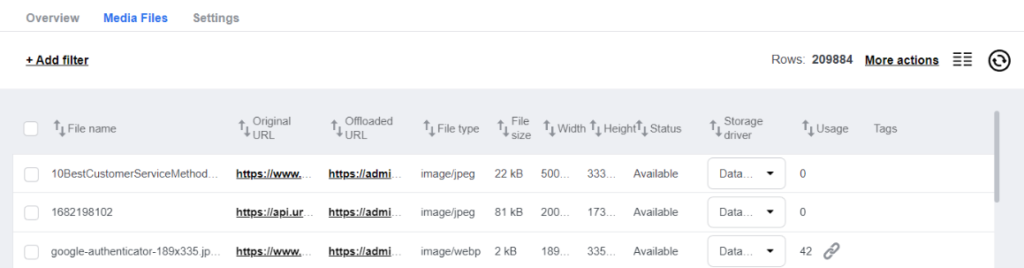
Media files section
The media files section presents a table enumerating all images and media files detected on the website, updated in real time as pages load. The system undertakes optimization actions, like WebP conversion, on listed files during scheduled background operations.

The optimization process may extend over several days. The tool also allows monitoring of image utilization across the site. Should any image become obsolete or be removed, the system automatically conceals such entries to maintain consistent page quality.
Similar to other features in URLsLab, advanced filtering and exporting options are available, simplifying management and enabling comprehensive tracking of your website’s media activities.
Media settings section

In this section, you can configure various aspects of the URLsLab Media feature.
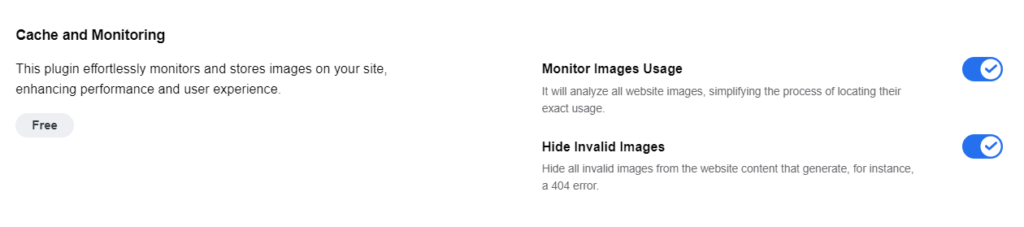
Cache and monitoring
The plugin seamlessly tracks and caches site images, boosting performance and user engagement.
Monitor images usage
Analyzes site images for precise usage tracking, streamlining image management.
Hide invalid images
Automatically conceals invalid images from site content, such as those causing 404 errors.

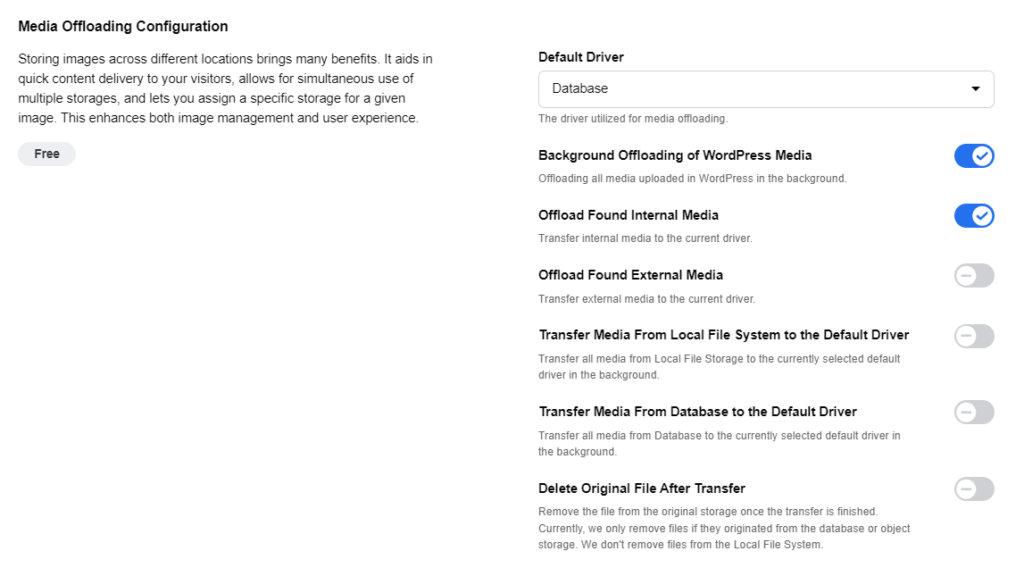
Media offloading configuration settings
Configuring diverse storage locations for images facilitates rapid content delivery, enables the use of multiple storage solutions simultaneously, and allows for specific storage assignments per image, streamlining image management and enhancing user experience.
- Default driver: Select the default media storage option, settable to either database or local file system.
- Background offloading of WordPress media: Enables background offloading for all media uploaded via WordPress.
- Offload found internal media: Automatically offloads discovered internal media to the chosen storage option.
- Offload found external media: Automatically transfers identified external media to the selected storage option.
- Transfer media from local file system to the default driver: Migrates media from local file storage to the chosen default storage option in the background.
- Transfer media from database to the default driver: Moves all media from the database to the selected default storage option in the background.
- Delete original file after transfer: Deletes the original media file from its initial location once successfully moved, applicable to database or object storage origins. Files from the local file system are not automatically removed post-transfer.

Convert images to next-gen formats
Utilizing advanced image formats such as WebP and Avif is essential for decreasing your website’s loading times. To complement this, we offer various features aimed at further speeding up your site.
- Generate WebP images: Create WebP versions of images to enhance loading speed and reduce bandwidth usage. WebP format selection is automated by browsers to ensure optimal efficiency.
- WebP images conversion quality: Adjust WebP image quality to balance between speed and visual fidelity. Available settings range from 0 to 100.
- Automated WebP conversion: Select file types—image/png, image/jpeg, image/bmp—for WebP auto-conversion. Note: GIF format conversion is not supported.
- Generate Avif images: With Avif format, expedite image loading and conserve bandwidth. This feature requires PHP 8.1 or later and allows browsers to automatically choose the best format.
- Avif images conversion quality: Set Avif image quality, with lower values yielding quicker load times. Quality settings span from 0 to 100.
- Avif images conversion speed: Determine the speed of Avif conversions, with options from 0 (slowest) to 6 (fastest).
- Automated Avif conversion: Enable automatic conversion to Avif for specified file types—image/png, image/jpeg, image/bmp. Currently, GIFs are excluded from auto-conversion.
- Generate missing image sizes: Automatically generate missing smaller image sizes from the original file for content usage.
- Prevent image loading on small devices: Activate to stop image load in browsers on devices with window sizes below a certain threshold, optimizing data transfer on smaller screens.
- Note: Utilize by adding the class name urlslab-min-width-[number] to the image or its parent element, where “768,” for example, means loading images only when the window width is at least 768 pixels.
- Serve background images in next-gen formats: Leverage WebP and AVIF formats for background images to improve compression over PNG or JPEG, enhancing download speeds and reducing data usage. The plugin automatically substitutes original images with their next-gen format equivalents.
What are the benefits of URLsLab’s media feature?
URLsLab’s Media feature significantly enhances website performance through advanced image optimization and distribution methods. Key benefits include:
- Faster load times: By converting images to WebP and Avif formats, the feature reduces image file sizes without sacrificing quality, leading to faster page loads.
- Bandwidth savings: Optimized images require less bandwidth, easing server loads and contributing to smoother user experiences even on constrained networks.
- Improved user experience: Enhanced loading speeds and efficient data use contribute to a more responsive and enjoyable browsing experience for visitors.
- Global content delivery: Integration with CDNs allows for faster media delivery across different geographical locations, reducing latency.
- Versatile media management: Comprehensive settings for automatic conversion, quality control, and targeted optimization offer versatile management options.
- SEO Optimization: Faster load times and improved user experience metrics can positively impact SEO rankings.
How to test the media feature?
Testing the Media feature in URLsLab requires a systematic approach:
- Activate the feature: Ensure the Media feature is activated in your URLsLab settings.
- Configure settings: Choose your preferred settings for image format conversion, quality, and CDN usage.
- Upload media: Add images and videos to your website to initiate the optimization process.
- Monitor performance: Use URLsLab’s analytics or third-party tools to monitor site speed before and after applying the Media feature.
- Compare results: Assess the impact on load times, bandwidth usage, and user experience to gauge the feature’s effectiveness.
Tips for using the media feature
To maximize the benefits of URLsLab’s Media feature, consider the following tips:
- Optimize image quality: Experiment with different quality settings for WebP and Avif formats to find the optimal balance between file size and visual fidelity.
- Use CDN wisely: Leverage the CDN support for global reach, but ensure it’s configured correctly to avoid potential latency or caching issues.
- Monitor image usage: Regularly check for obsolete or unoptimized images and consider updating or removing them to maintain optimal performance.
- Prevent unnecessary loads: Utilize the feature to prevent loading images on small devices where they’re not essential, saving data and improving load times for mobile users.
- Stay updated: Keep abreast of updates to URLsLab and the Media feature to take advantage of new optimization techniques and format supports.
Frequently asked questions
- What does URLsLab’s Media feature do?
URLsLab’s Media feature optimizes website media by converting images to WebP and Avif formats, using CDN integration for global delivery, and offering advanced management tools to boost site speed and user experience.
- How does the Media feature improve website performance?
By offloading images and videos to external storage, converting them to next-gen formats, and distributing them via a CDN, the Media feature reduces load times, saves bandwidth, and enhances global accessibility.
- What formats does the Media feature support for image conversion?
The feature supports automatic conversion to WebP and Avif formats for PNG, JPEG, and BMP images, improving loading speed and reducing file sizes.
- Can I monitor and manage my website's media files with this feature?
Yes, the Media feature provides real-time tracking, optimization status, filtering, exporting options, and automatically handles obsolete or invalid images for easy media management.
- How can I test the effectiveness of the Media feature?
Activate the feature, configure your settings, upload media files, and use analytics tools to compare site speed and bandwidth usage before and after optimization.
Enhance Your Website Media Performance
Try URLsLab's Media feature to streamline image optimization, leverage CDN delivery, and accelerate your website for every user.