Image and Youtube Lazy Loading
Lazy Loading defers loading non-critical resources, accelerating website speed, saving bandwidth, and enhancing SEO for a better user experience.

Enhancing website performance through Lazy Loading is essential for improving user experience and SEO. This feature page outlines the mechanism of Lazy Loading, its advantages, implementation tips, and testing to efficiently optimize your website’s loading speed.
What is the lazy loading feature?
Lazy Loading is an optimization technique that delays the loading of non-critical resources at page load time, instead loading these assets as they become relevant to the user’s current viewport. This method reduces initial load times, minimizes server requests, and saves bandwidth, resulting in faster page access and a seamless browsing experience.
How it works
Lazy Loading defers the loading of non-critical resources at page load time by loading these assets only as they are needed. For example, images and videos outside of the viewport will not load until the user scrolls to them. Implementation is straightforward, requiring only the addition of specific shortcodes or settings adjustments to activate Lazy Loading for various content types like images and videos.
YouTube videos section
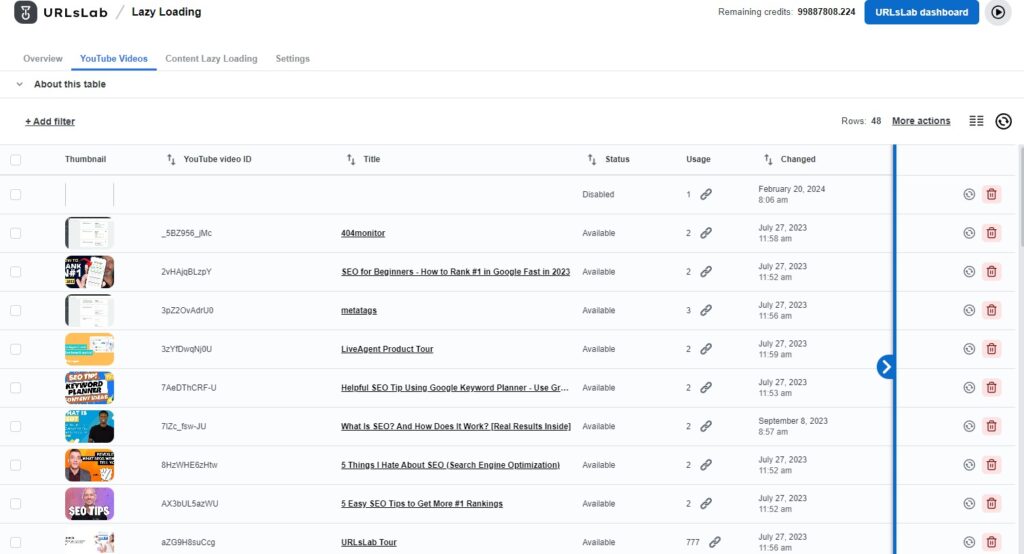
The URLsLab plugin not only integrates YouTube videos from your website into a detailed table but also enhances each entry with metadata, a feature exclusive to URLsLab’s premium services. This process strategically enhances your HTML code with schema fields, significantly improving Google’s ability to identify and index your video content accurately. Deploying URLsLab’s advanced features elevates your site’s search engine visibility, giving you a competitive edge.

The plugin introduces an efficient Lazy Loading mechanism for video iframes, activating them only upon user interaction. This targeted loading approach prevents unnecessary load times upon page access, displaying a thumbnail image until interaction prompts the iframe to load.
Additionally, the system incorporates a status indicator for video availability, usage metrics, and change tracking. The advanced filtering system facilitates streamlined organization and easy retrieval of video content.
Content lazy loading section
Activate Content Lazy Loading effortlessly via the Settings tab, where you can define the specific webpage elements for Lazy Loading by their class name. Upon enabling HTML Lazy Loading, the plugin dynamically captures HTML content during webpage generation, storing designated sections for Lazy Loading within a database table.
This database table catalogs the HTML segments earmarked for Lazy Loading. As visitors navigate and reach these segments, the content is seamlessly fetched from the database and rendered in the browser. Each piece of HTML content is accessible through a distinct URL, optimizing content delivery and improving overall site performance.
Settings section
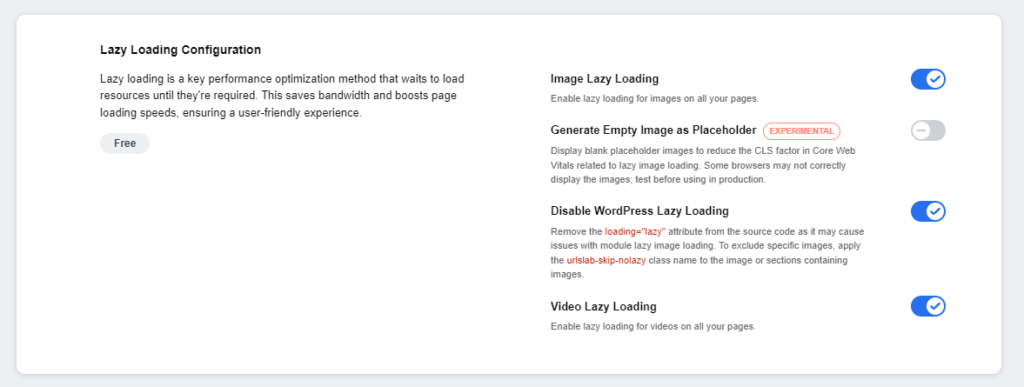
Lazy Loading configuration

These are the settings for the whole Lazy Loading section. You can set up:
- Image lazy loading: Switch on Lazy Loading across your site to optimize image load times.
- Generate empty image as a placeholder: Displays blank placeholder images to minimize Cumulative Layout Shift (CLS), enhancing Core Web Vitals scores. Testing on various browsers is advised before full-scale implementation.
- Disable WordPress lazy loading: To avoid conflicts with module functionality, remove the default
loading=”lazy”tag from your images. For exclusions, assign the “urlslab-skip-nolazy” class to the image or its container. - Video Lazy Loading: Activate Lazy Loading for smoother video playbacks without hampering initial page loads.
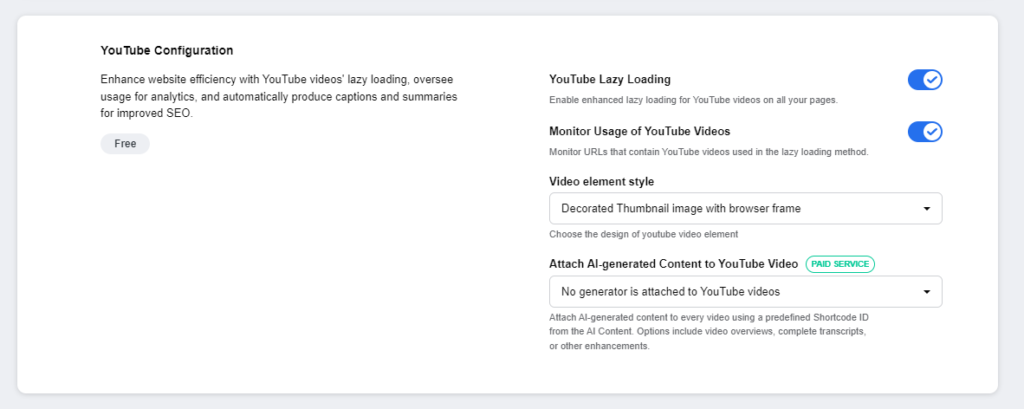
YouTube Configuration

These are the settings for the YouTube videos section. You can set up:
- YouTube lazy loading: Implement enhanced Lazy Loading specifically for YouTube videos on all your pages.
- Monitor usage of YouTube videos: Keep track of URLs utilizing YouTube videos within the Lazy Loading framework.
- Video element style: Personalize the video display with options like a decorated thumbnail with a browser frame or a simpler, plain thumbnail.
- Attach AI-generated content to YouTube video: Elevate video content by attaching AI-generated summaries, transcripts, or enrichments using a specified Shortcode ID.
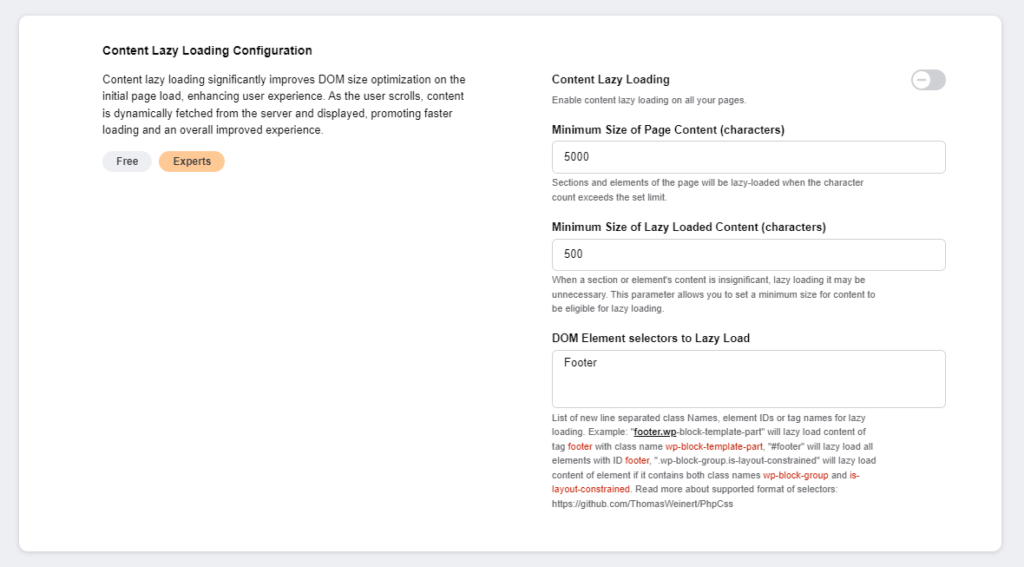
Content Lazy Loading Configuration

Though it may seem identical to the general Lazy Loading setup, Content Lazy Loading has its unique function.
This configuration aims to optimize the Document Object Model (DOM) size upon the initial page load, thereby significantly improving user experience. As users scroll, it dynamically loads content from the server, enhancing load speed and overall site interaction.
For this feature, you can set up:
- Activation: Enable Content Lazy Loading to notably enhance page load efficiency by optimizing DOM size from the get-go.
- Minimum size of page content (characters): Establish thresholds for Lazy Loading, ensuring only significant content sections trigger this feature.
- Minimum size of lazy loaded content (characters): Prevent unnecessary Lazy Loading for minor content segments by setting a lower size limit.
- DOM element selectors to lazy load: Precisely target elements for Lazy Loading by specifying class names, element IDs, or tag names. For detailed formats and examples for selectors, visit the PhpCss GitHub page.
What are the benefits of the lazy loading feature?
Lazy Loading is a powerful tool for website optimization, offering significant advantages that directly impact your site’s performance and visibility:
- Enhanced performance: By delaying the loading of images and videos until they are actually needed, Lazy Loading minimizes unnecessary data fetches. This results in faster page loading times and a smoother user experience.
- SEO advantages: Search engines prioritize websites that load quickly and provide a good user experience. Implementing Lazy Loading can improve your site’s search engine ranking, making it more discoverable to potential visitors.
Tips for using the lazy loading feature
To maximize the benefits of Lazy Loading, consider the following tips:
- Prioritize above-the-fold content: Ensure content that appears first on your webpage loads immediately while applying Lazy Loading to below-the-fold content.
- Monitor page speed: Regularly check your website’s loading speed to identify areas for improvement and ensure Lazy Loading is effectively optimized.
- Use appropriate placeholders: Utilize lightweight placeholder images to prevent layout shifts and enhance the visual experience during the loading process.
How do you implement the lazy loading feature?
Integrating the Lazy Loading feature is straightforward. Embed the following shortcode on any page you wish to optimize:
[ urlslab-video videoid=”YT-video-ID” attribute=”atr_name” ]
Remove the spaces and replace "YT-video-ID" with the actual YouTube video ID you intend to lazy load and "atr_name" with any specific attribute necessary for your implementation.
How do you test the lazy loading feature?
Testing the effectiveness of Lazy Loading is crucial for validating its impact on your website. Follow these steps for a comprehensive assessment:
- Baseline measurement: Before implementing Lazy Loading, measure your website’s current loading time and Web Vitals scores using URLsLab’s tools.
- Implement lazy loading: Apply the Lazy Loading feature to your website as instructed.
- Post-Implementation measurement: Re-evaluate your website’s loading time and Web Vitals scores after implementing Lazy Loading. Observe for any improvements in page speed and user experience metrics.
- SEO performance: Monitor your website’s search engine ranking position (SERP) over time to gauge any improvements attributable to Lazy Loading.
Expect results to show a decrease in loading time, an improvement in Web Vitals, and potentially better SEO rankings, reflecting the effectiveness of the Lazy Loading feature.
Frequently asked questions
- What is the lazy loading feature?
Lazy Loading is an optimization technique that delays loading of non-critical resources at page load, loading assets like images and videos only when needed. This reduces initial load times, saves bandwidth, and improves user experience.
- What are the benefits of the lazy loading feature?
Lazy Loading enhances website performance by minimizing unnecessary data fetches, resulting in faster page loading and a smoother user experience. It also offers SEO advantages by improving site speed, which can boost search engine rankings.
- How do you implement the lazy loading feature?
You can integrate Lazy Loading with URLsLab by embedding a specific shortcode for videos or enabling options in the plugin settings for images and content. Simply configure the feature for your site's content types and fine-tune the settings as needed.
- How do you test the lazy loading feature?
Test Lazy Loading by monitoring your website’s performance, checking that images, videos, and content load only when needed. Use various browsers and devices to ensure the feature works seamlessly and improves load times across your site.
- Which elements can be lazy loaded with URLsLab?
URLsLab supports lazy loading for images, videos (including YouTube), and specific HTML content sections. You can configure which elements to lazy load by class name, ID, or tag name in the plugin settings.
Boost Your Website with Lazy Loading
Enhance your site's speed and SEO by integrating URLsLab's comprehensive Lazy Loading features for images, videos, and content.